PostcodeJP APIを使ってみる

これまでフォーム内で住所の自動入力を実装したいときはAjaxZip3を使ってたけど、なんとなく(本当になんとなく)PostcordJP APIを使ってみたくなり、このサイトのフォームに実装してみようと、あーだこーだとやってみます。
事前準備
アカウント登録
サイトにアクセスし、「アカウント登録」ボタンをクリックし、登録へ進みます。

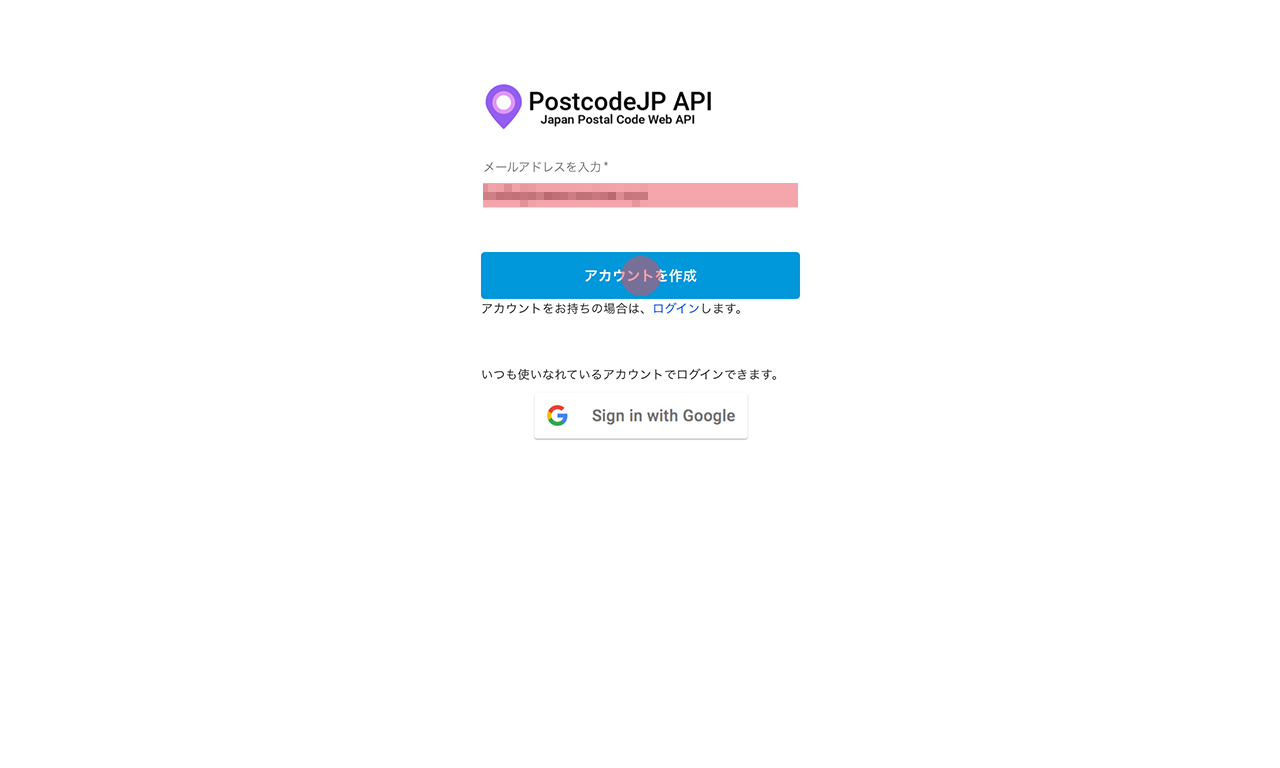
メールアドレスを聞かれるので、メールアドレスを入力し、「アカウントを作成」をクリックすると、入力したメールアドレスにアカウントを有効にするためのURLがメールで送られてきます。


届いたメールに記載されているURLをクリックすると、アカウントが有効になり、アカウント情報の更新へと進みます。
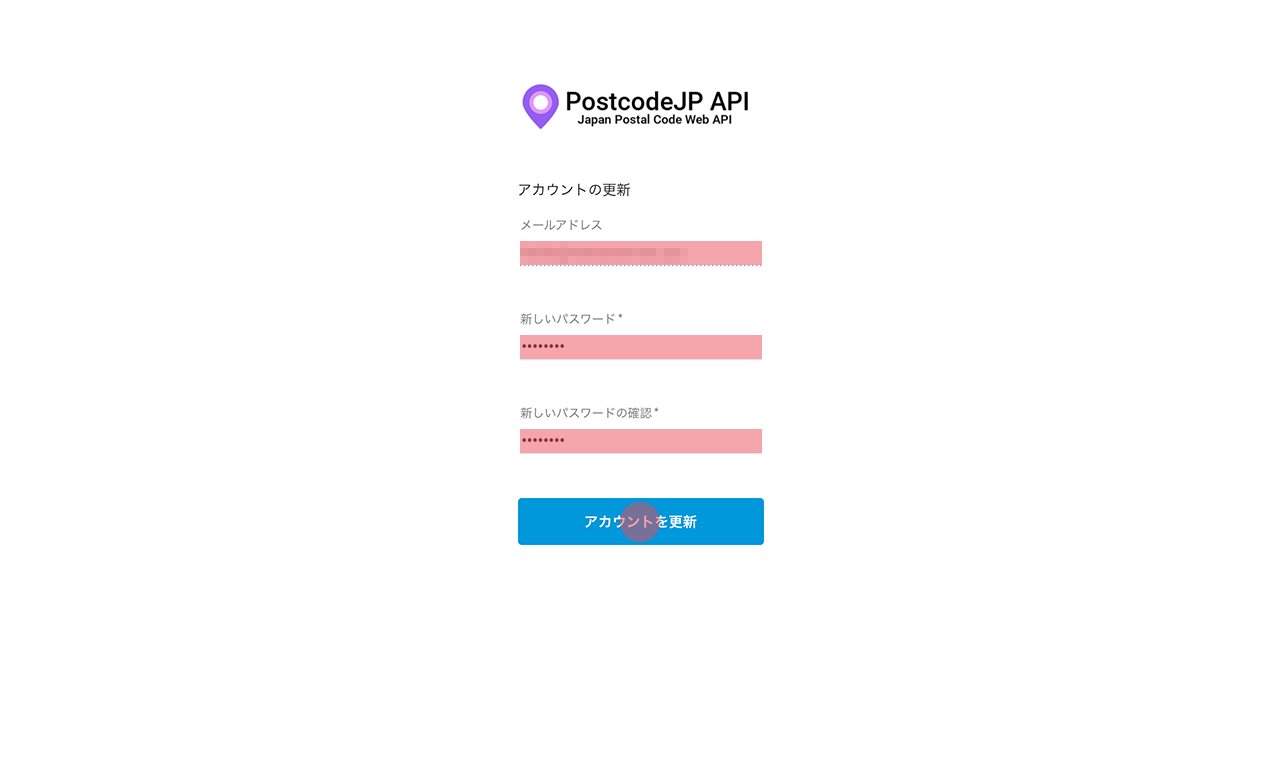
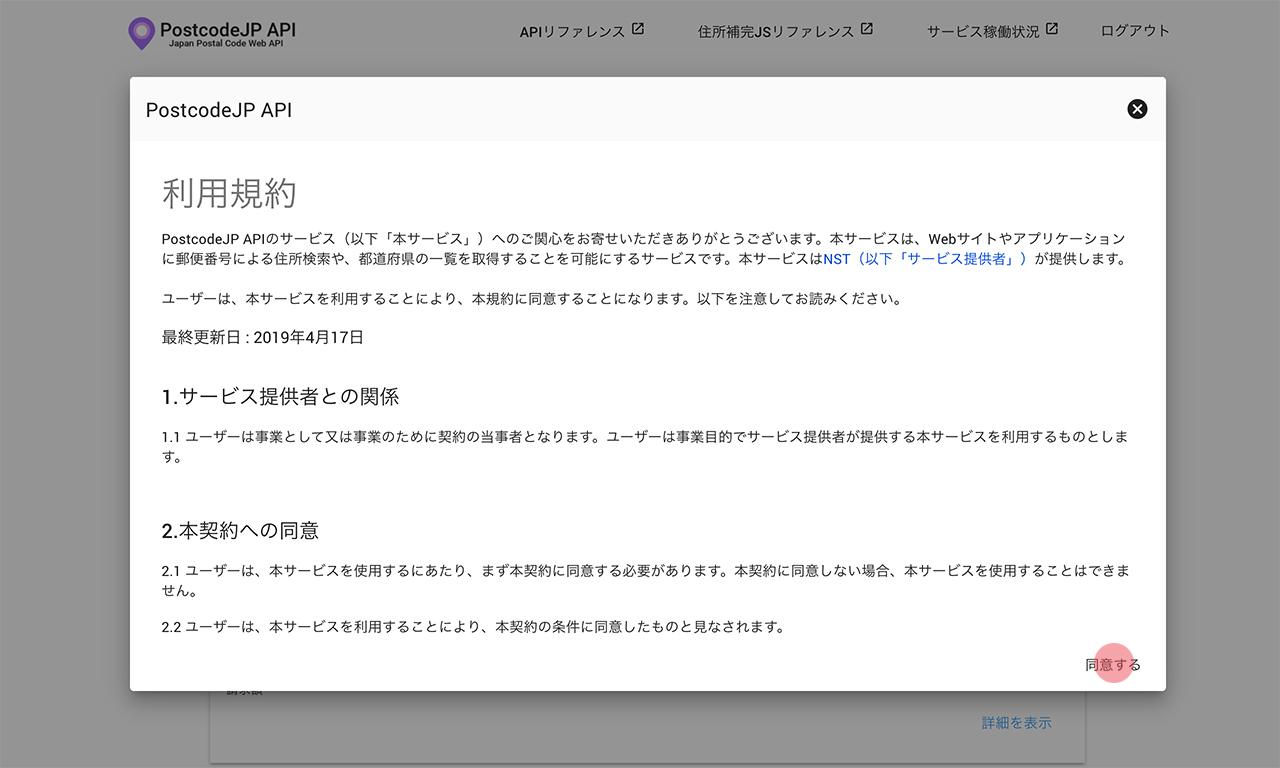
「新しいパスワード」と「新しいパスワードの確認」を入力し、「アカウントの更新」ボタンをクリックし、利用規約が表示されるので、問題ないと思い込み「同意」し、アカウントの登録を完了します。


APIキーの取得と設定
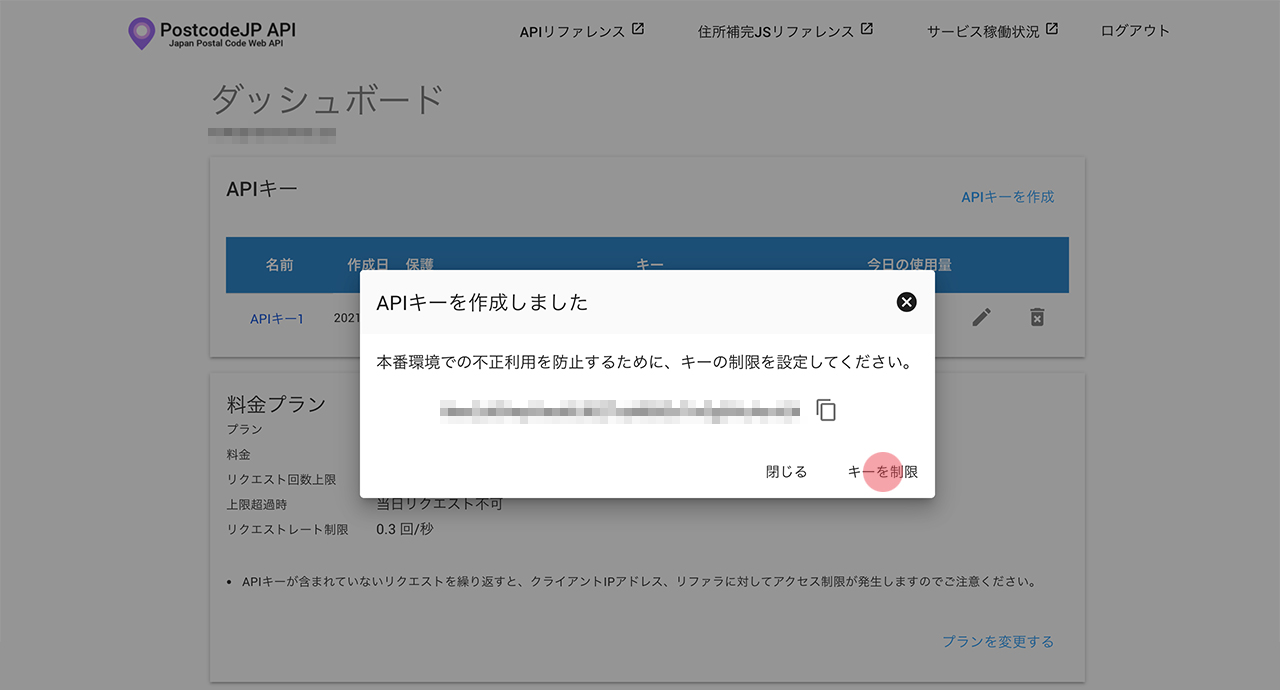
ダッシュボードが表示されるので、まずは「APIキーの作成」をクリックし、APIキーを取得できたら「キーを制限」をクリックし、キーの制限を設定へと進みます。


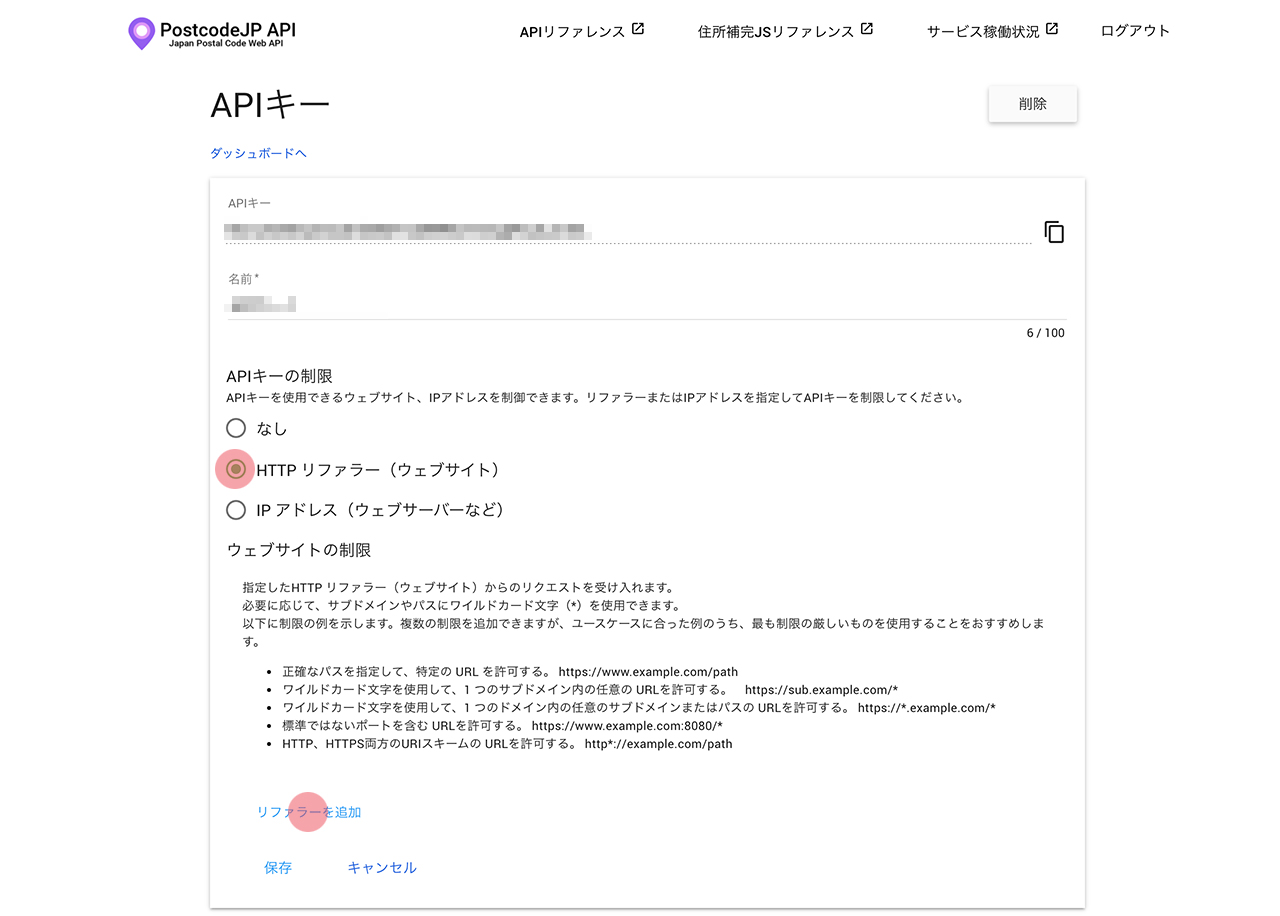
APIキーの制限はHTTPリファラーかIPアドレスのどちらかで制限を設定できます。
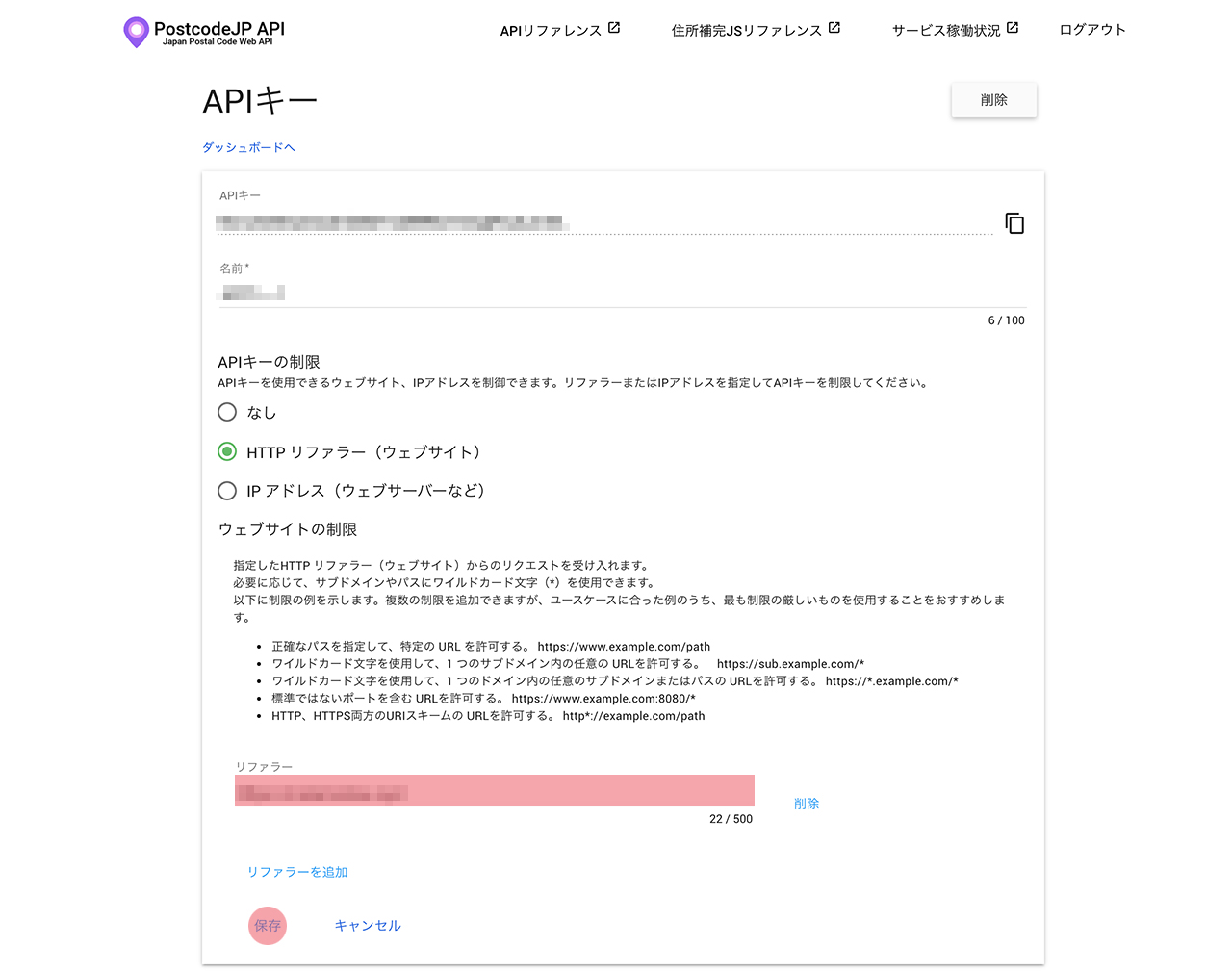
今回はウェブサイトで使うのでHTTPリファラーを選択し、「リファラーを追加」をクリックし、使用するドメインを入力して「保存」ボタンをクリックし、制限の設定を完了します。


実際に使ってみる
基本的な書き方
事前準備が終わったら、実際に使ってみます。
基本的な流れ
・APIの読み込み
・サービスオブジェクトのインスタンス化
・サービスオブジェクトへ郵便番号フィールドを設定
・サービスオブジェクトへ補完対象フィールドを設定
・郵便番号フィールドの監視を開始
【】内の値は、先ほど取得した指定された値に置き換えます。
.html
<script src="https://postcode-jp.com/js/postcodejp.js"></script>
<input name="zip_code" type="text" placeholder="郵便番号">
<input name="address" type="text" placeholder="住所">.js
window.addEventListener( 'load', function()
{
var observer = new postcordjp.address.AutoComplementService(【APIキー】);
observer.setZipTextbox( document.querySelector('[name="zip_code"]'));
observer.add( new postcodejp.address.StateTownStreetTextbox( document.querySelector('[name="address"]')));
observer.observe();
});これで住所補完が実装できました。
応用してみる
このサイトはWebpack構成で構築されているので、モジュールとして実装してみました。
【】内の値は、先ほど取得した指定された値に置き換えます。
.js
export class Postcode
{
static observe()
{
const _tag = document.getElementsByTagName('script')[0];
const tag = document.createElement('script');
_tag.parentNode.insertBefore( tag, _tag );
tag.addEventListener( 'load', ( event ) => {
const observer = new postcodejp.address.AutoComplementService(【APIキー】);
observer.setZipTextbox( document.querySelector('[name="zip_code"]'));
observer.add( new postcodejp.address.StateTownStreetTextbox( document.querySelector('[name="address"]')));
observer.observe();
});
tag.src = "https://postcode-jp.com/js/postcodejp.js";
}
}