これは便利!! Intersection Observer API

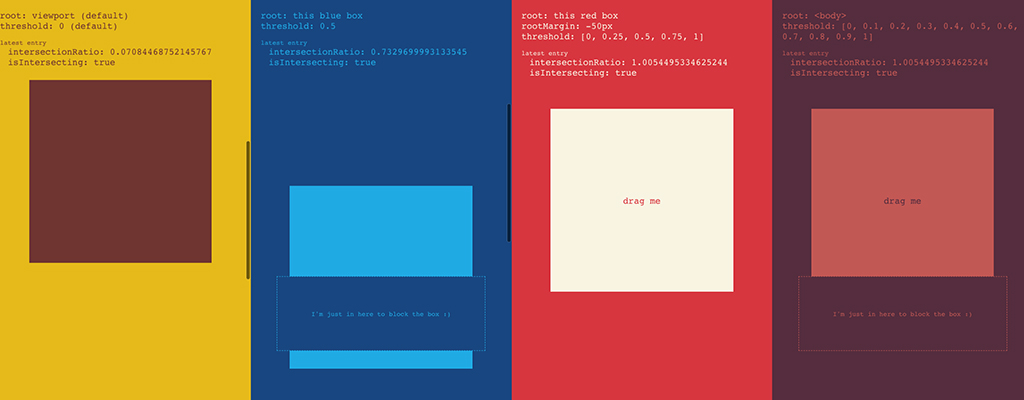
※画像はArnelle's Blogからお借りしてます。
対象の要素が表示領域(Viewport)、または任意の要素の領域に入ったのか・出たのか(交差したのか)、を非同期に監視する交差監視 API。
例えば、今までだと、WindowオブジェクトのScrollイベントをフックしてあーでもない・こーでもない、と絶えず要素の位置を計算しながら何かしらの処理をする、のように実装してたが、これだとパフォーマンス的にも良いとは言えず、処理は重く、スマートフォンだと詰まったりしたり、問題を引き起こすことが多々あった。
それらを回避してくれるのが、このIntersection Observer API。
詳しくは、Intersection Observer API | MDN - Mozilla
使ってみる
.js
// インスタンス化
// コールバックとオプションを渡す
const io = new IntersectionObserver(( entries, observer ) => {
entries.forEach(( entry, index ) => {
if(entry.isIntersecting){
// 交差している
// 何かしらの処理
}else{
// 交差していない
// 何かしらの処理
}
});
}, {});
【監視したい要素の配列】.forEach((【要素】) => {
io.observe(【要素】);
});まずは基本の書き方。
監視したい要素がViewportに入った時・出て行った時にコールバック関数が呼ばれ、何かしらの処理が行われる。
コールバック関数
インスタンス化する際に、第一引数として渡す関数。
その関数の第一引数には、監視する要素の数のIntersectionObserverEntryが入り、その要素とルートコンテナ間の状態を知ることができます。
IntersectionObserverEntryとは
その関数の第二引数には、コールバックが呼び出されるIntersectionObserver自身。
オプション
インスタンス化する際に、第二引数として渡すオブジェクト。
IntersectionObserverのコールバックが呼び出される状況を下記のプロパティにて制御します。
root:ルートコンテナを指定。省略した場合は、ブラウザの表示領域(Viewport)が使用される。
rootMargin:ルートコンテナからのマージンを指定。マージンを指定することで交差する前や、後にコールバックを呼び出すように設定できる。
threshold:コールバックが呼ばれるタイミングを指定。
応用してみる
例えば、対象となる要素がルートコンテナと交差したら、要素にクラスを追加するサンプルコードです。
.js
const io = new IntersectionObserver(( entries ) => {
entries.forEach(( entry ) => {
if(entry.isIntersecting){
entry.classList.add('is--intersected');
}else{
entry.classList.remove('is--intersected');
}
});
});
document.querySelectorAll('.intersection--target').toArray().forEach(( target ) => {
io.observe(target);
});スタイルシートで動きを追加
.scss
.intersection--target {
transition: opacity 300ms;
&:not(.is--intersected) {
opacity: 0;
}
&.is--intersected {
opacity: 1;
}
}遅延ロードだったり、無限スクロールだったり・・・と。コールバック関数内の処理によって様々なことができますね!!