Instagram Graph API

このWebサイトもとうとうInstagram APIを使って写真を表示できなくなってしまった・・・
段階的に、2020年3月2日をもって、旧Instagram APIは完全に使用出来なくなる。とのアナウンスは知っていたことなので特に焦る必要もなく。
ただ、お客様のWebサイトに表示させているInstagramの写真をどうするかを考えないと・・・と、思い、まずは自分を題材(当Webサイト)にして、環境構築からやってみます。
Instagram Graph API
Instagramに投稿された写真をWebサイトで表示させる場合、今のところ、
- Instagram Graph API
- Instagram Basic Display API
の2つになるそうです。
なので、今回はInstagram Graph APIを使ってWebサイトに写真を表示させるまでをメモメモ。
Instagram Basic Display APIについては、使う機会があれば。
Instagram Graph APIとは、Instagramのプロアカウント(旧称:ビジネスアカウント)をサポートするためのAPIです。
Instagram Graph APIを使ってWebサイトに写真を表示させるのに必要なこと
- 通常のInstagramアカウントをプロアカウントに変更する
- Facebookページを作成し、プロアカウントと連携させる
- Facebook開発者ページのGraph APIエクスプローラを使用して、アクセストークンとInstagramビジネスアカウントIDを取得する
Instagramのプロアカウント
Instagramのプロアカウントとは、通常のInstagramアカウントでは知ることができない情報を知れたり、それらをビジネスに活用することができるようになる。
例えば、
- 投稿した内容がどれくらいの人のタイムラインに表示されているのかを知ることができる
- 投稿した内容へどのような経由で、どれくらいの人が訪れたのかを知ることができる
- ビジネスを展開している場所や連絡先を公開することができる
- 広告を打ったりすることができる
などなど。
プロアカウントも厳密にいうと、
- ビジネスアカウント
- クリエイターアカウント
の、2つの種類があります。(今回、この2つの違いには触れません)
Instagramのプロアカウントへの変更手順
スマートフォンのInstagramアプリを開き、画面右上のハンバーガーアイコンをタップし、メニューを表示し、「設定」をタップします。


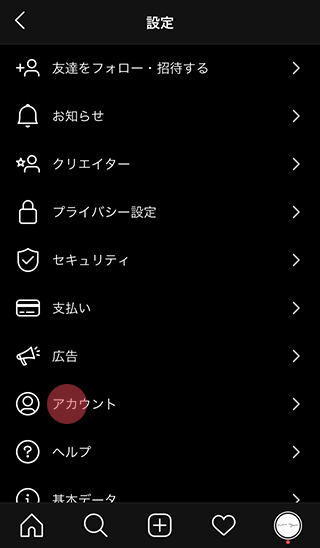
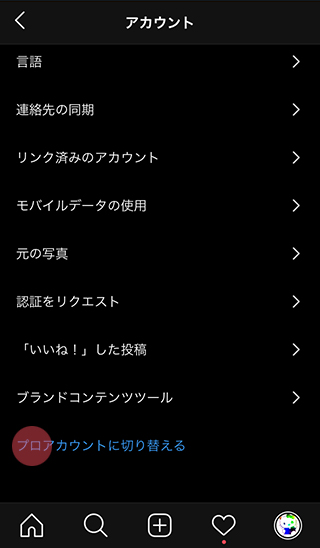
続いてのメニューから「アカウント」をタップし、続いてのメニューを下までスクロールし、「プロアカウントに切り替える」をタップします。


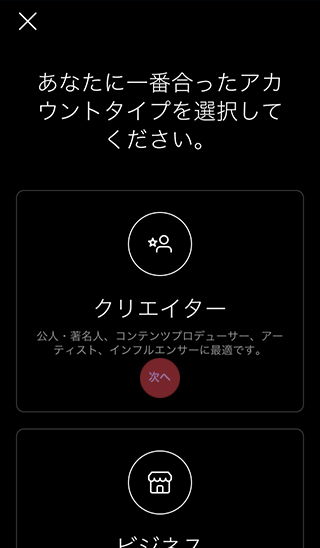
続いて「クリエイターアカウント」か「ビジネスアカウント」を選択する画面で、今回は「クリエイターアカウント」を選択します。
「クリエイターアカウント」を選んだので、クリエイターアカウントを説明する画面が表示されるので、読んで「次へ」をタップします。


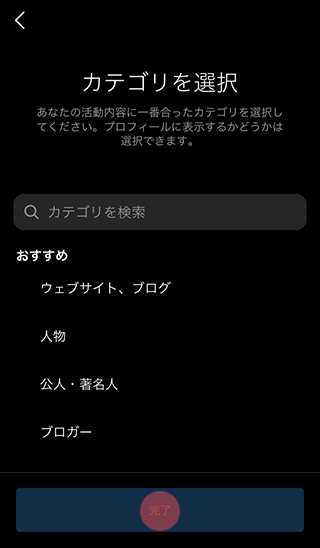
続いて、アカウントにふさわしいカテゴリを選択すれば、プロアカウントへの切り替えが完了します。


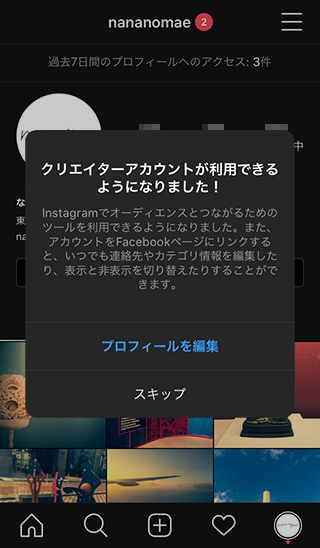
プロアカウントへの切り替えることができました。
Instagramのプロアカウントに切り替えた場合のデメリット
- Instagramアカウントをプロアカウントに切り替えると、鍵アカウント(非公開アカウント)にすることができなくなり、投稿した内容は、誰もが見れるようになります
- このプロアカウントと連携したFacebookページ以外に、投稿した内容を共有・シェアすることができなくなります
FacebookページとInstagramのプロアカウントを連携する
Facebookページを開設
Facebookページを開設するには、Facebookの個人アカウントが必要です(=Facebookをしている)。個人アカウントを持っていない場合は、はじめにFacebookアカウントの登録を行ってから、Facebookページの作成を行います。
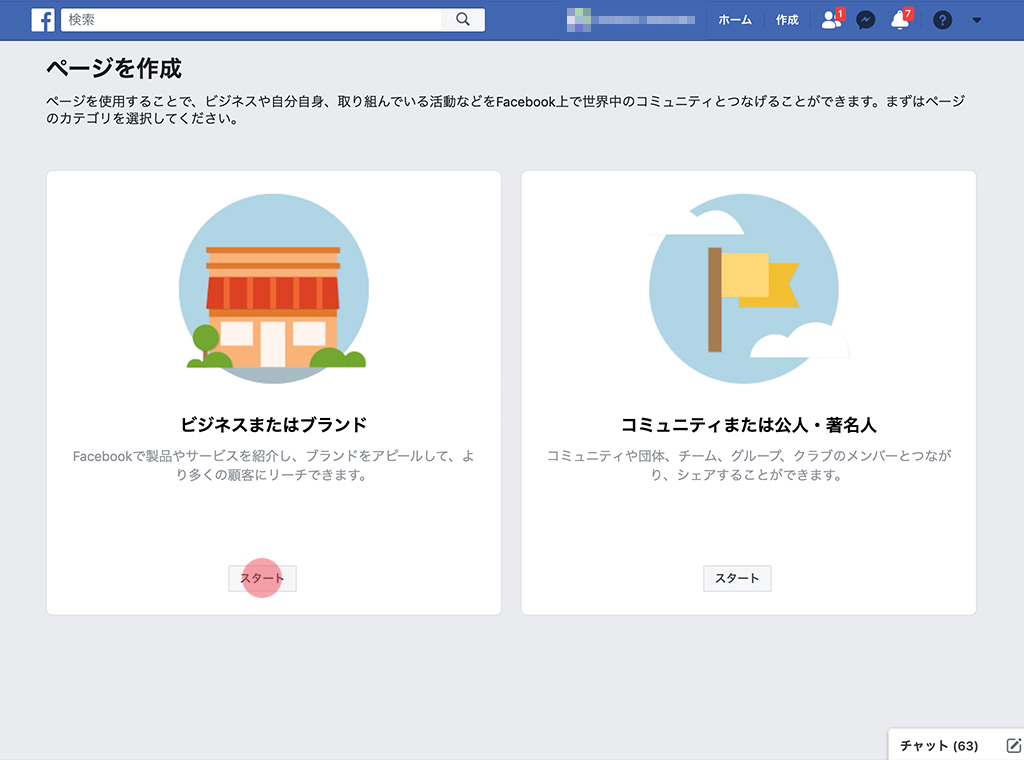
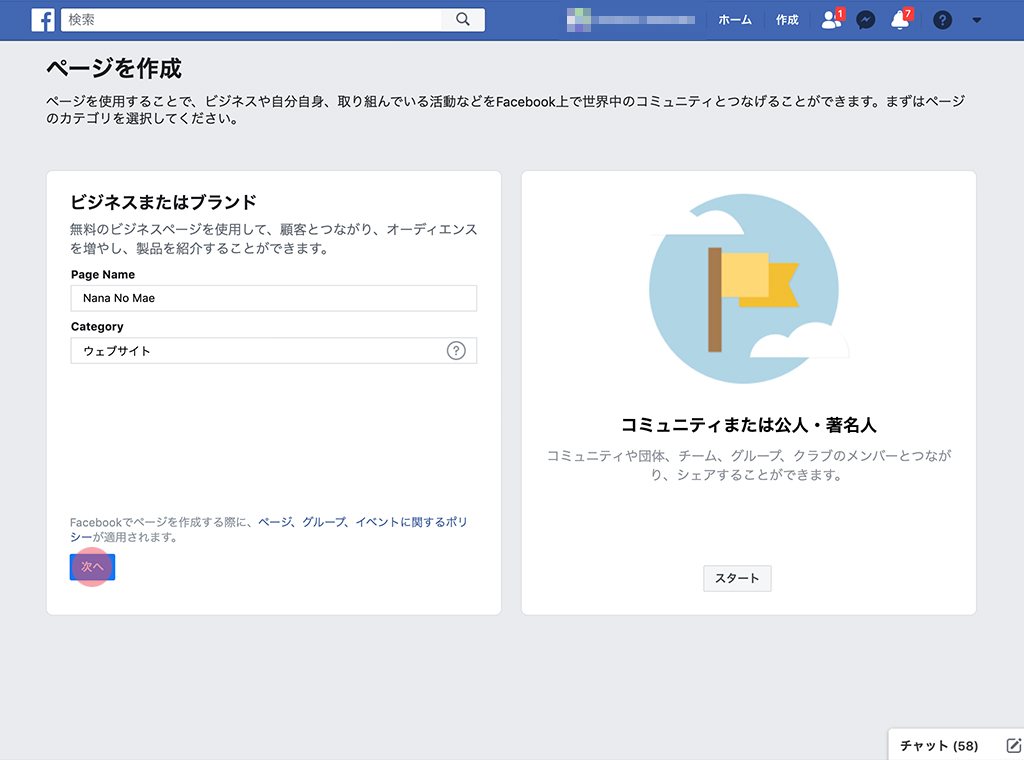
Facebookのページを作成アクセスすると、「ビジネスまたはブランド」と「コミュニティまたは公人・著名人」の2つのカテゴリから、当てはまる方を選び(今回は「ビジネスまたはブランド」を選択します)、「スタート」ボタンをクリックします。
Facebookページの「Page Name(名前)」と「Category(カテゴリ)」の項目を入力し「次へ」をクリックします。
「ビジネスまたはブランド」で選択したカテゴリの項目に店舗や事業所が存在する場合、「住所」と「電話番号(任意)」の入力項目が追加表示されます。


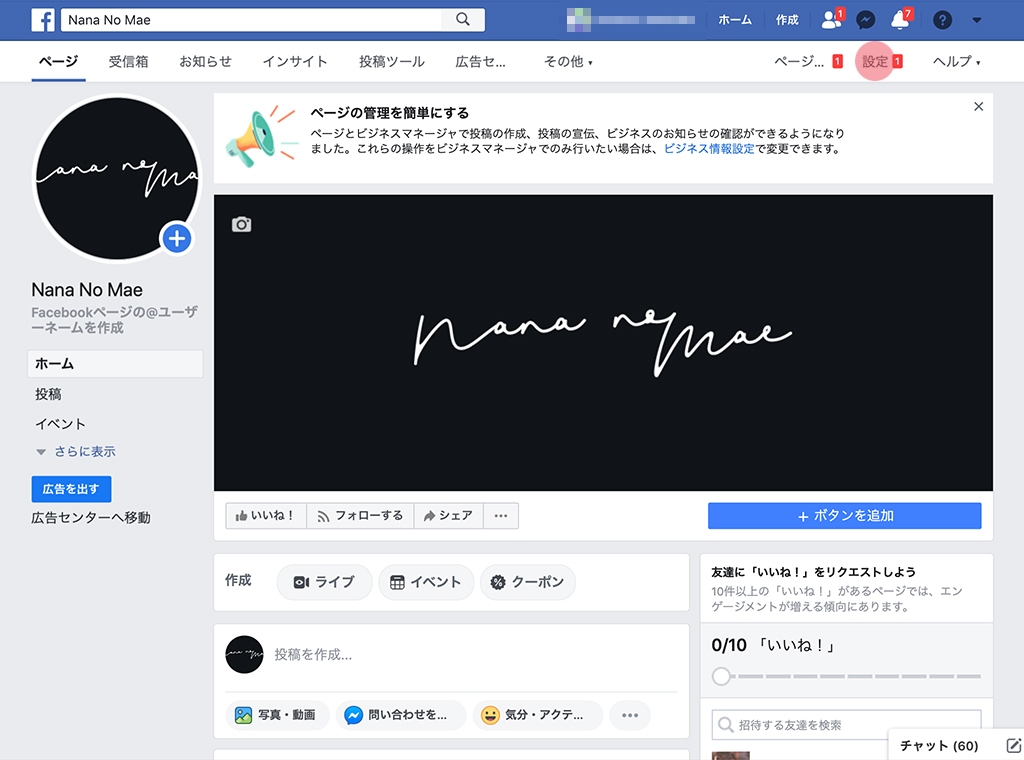
画面の指示に従ってプロフィール写真やカバー写真等を設定していきます。

FacebookページとInstagramのプロアカウントを連携
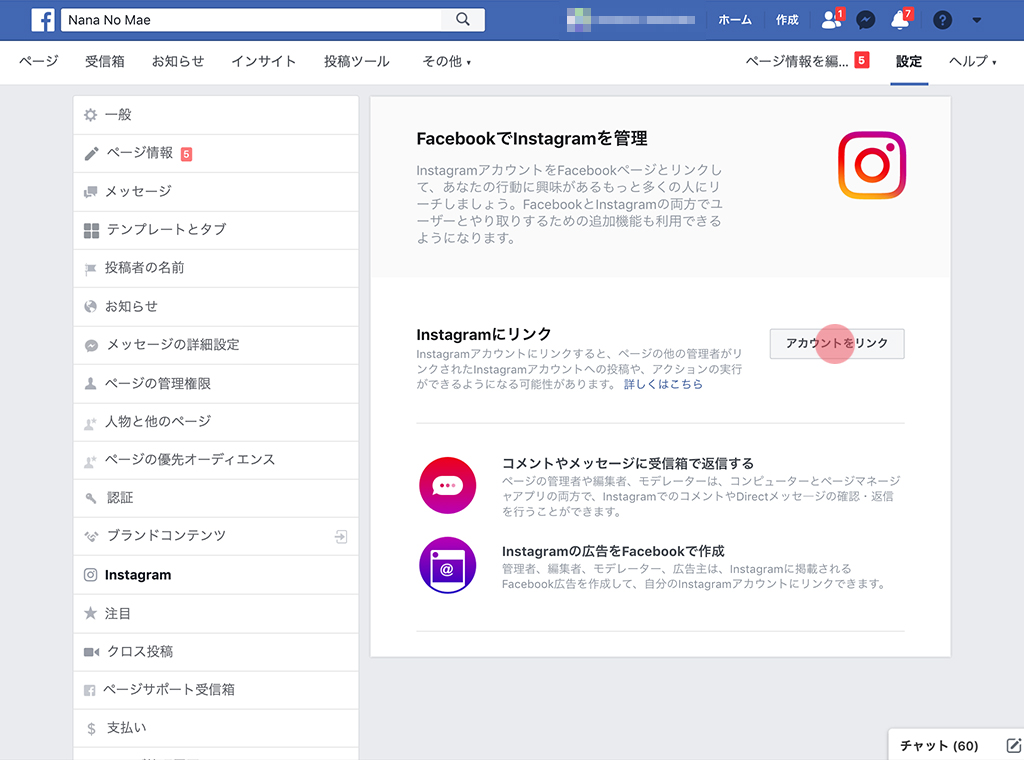
Facebookページが開設されたら、「設定」ボタンをクリックし、左側のメニューから「Instagram」をクリックします。


Instagramアカウントをリンクの「アカウントをリンク」をクリックすると、連携させるInstagramのプロアカウントを選択するウィンドウが表示されます。
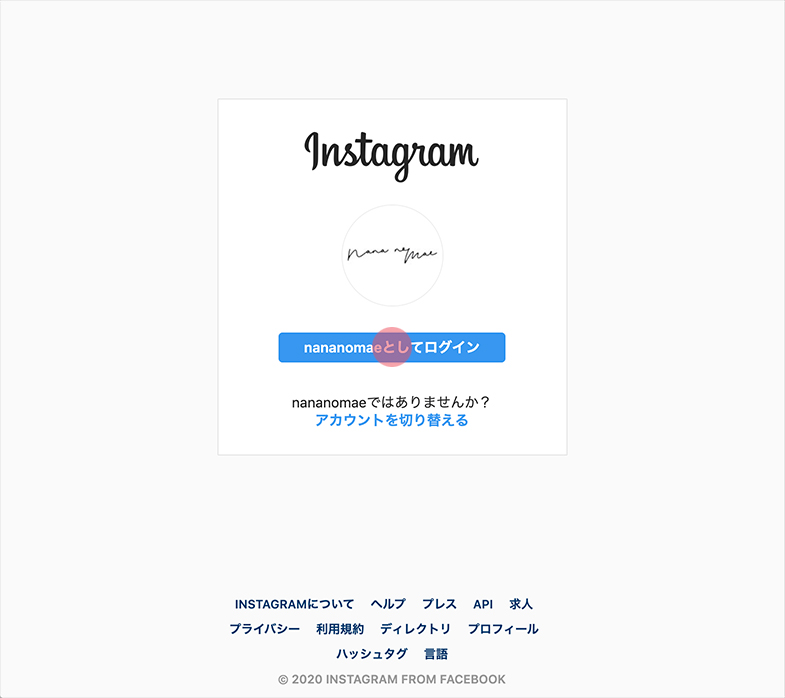
Instagramへのログインが必要になるので、プロアカウントにしたInstagramアカウントIDとパスワードを使ってInstagramにログインします。


以上で、Facebookページでの設定は完了です。
Instagramの写真情報を取得するためのアクセストークンおよびInstagramビジネスアカウントIDを取得
まずは、Facebookアプリを作成します。
Facebookアプリは、Instagram Graph APIのように、FacebookやInstagramが提供するデータ等を使って何かを作りたい場合に必要になってきます。
Facebookアプリを作成
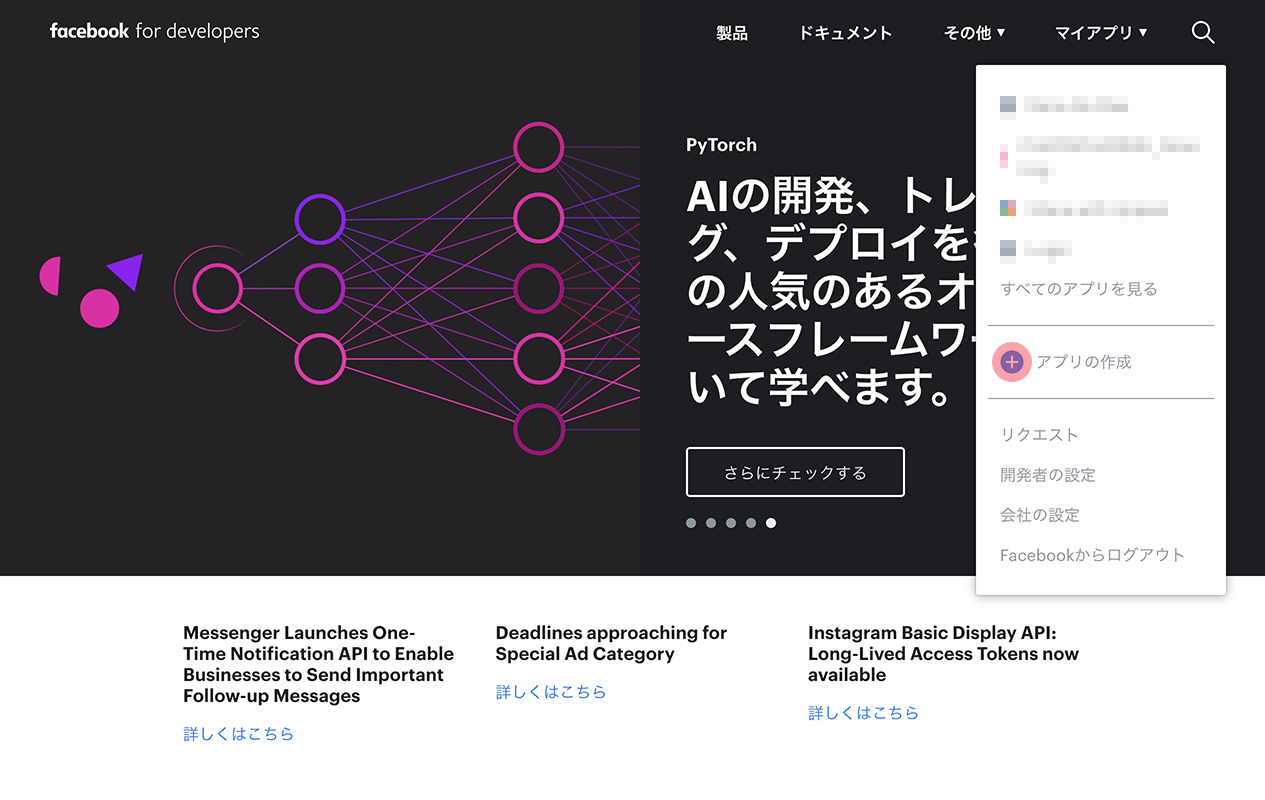
Facebook開発者ページにアクセスし(Facebook開発者アカウントが必要になるので、取得していない場合、事前に取得しておきます)、「マイアプリ」をクリックして、メニューを表示し、「アプリの作成」をクリックします。


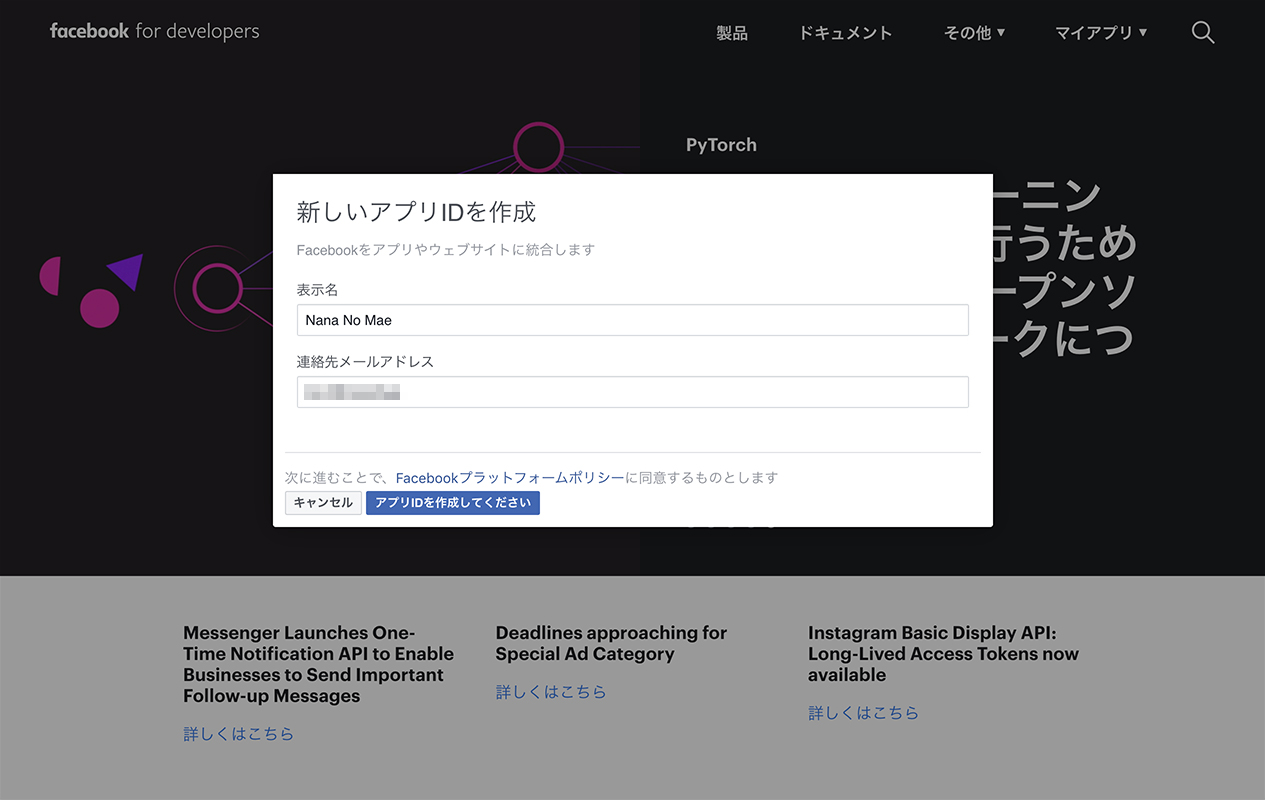
新しいアプリIDを作成するためのダイアログが表示されるので、アプリ名を「表示名」の項目に入力し、「アプリIDを作成してください」をクリックします。

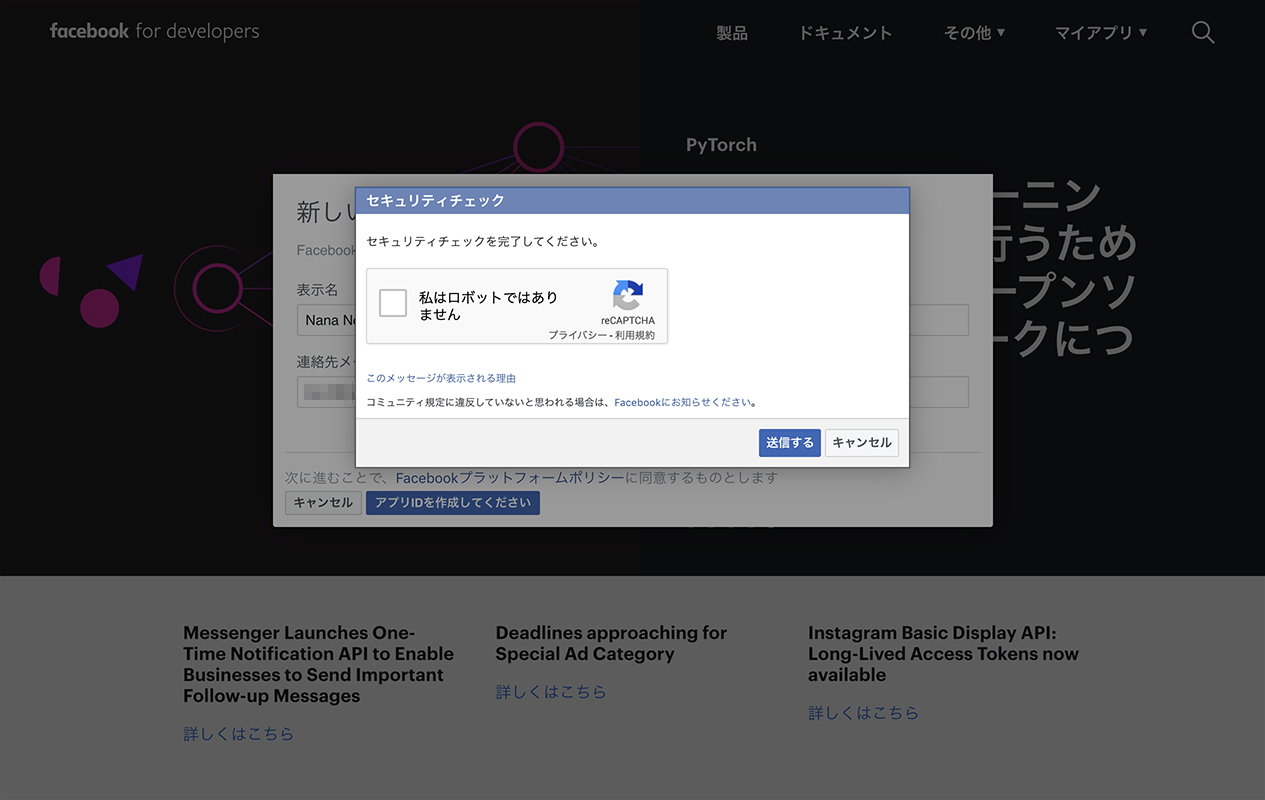
セキュリティチェックが表示されるので、Google reCAPTCHAの「私はロボットではありません」にチェックを入れ、「送信する」をクリックします。(異なる画面やチェック方法が表示される場合があるかもしれません)

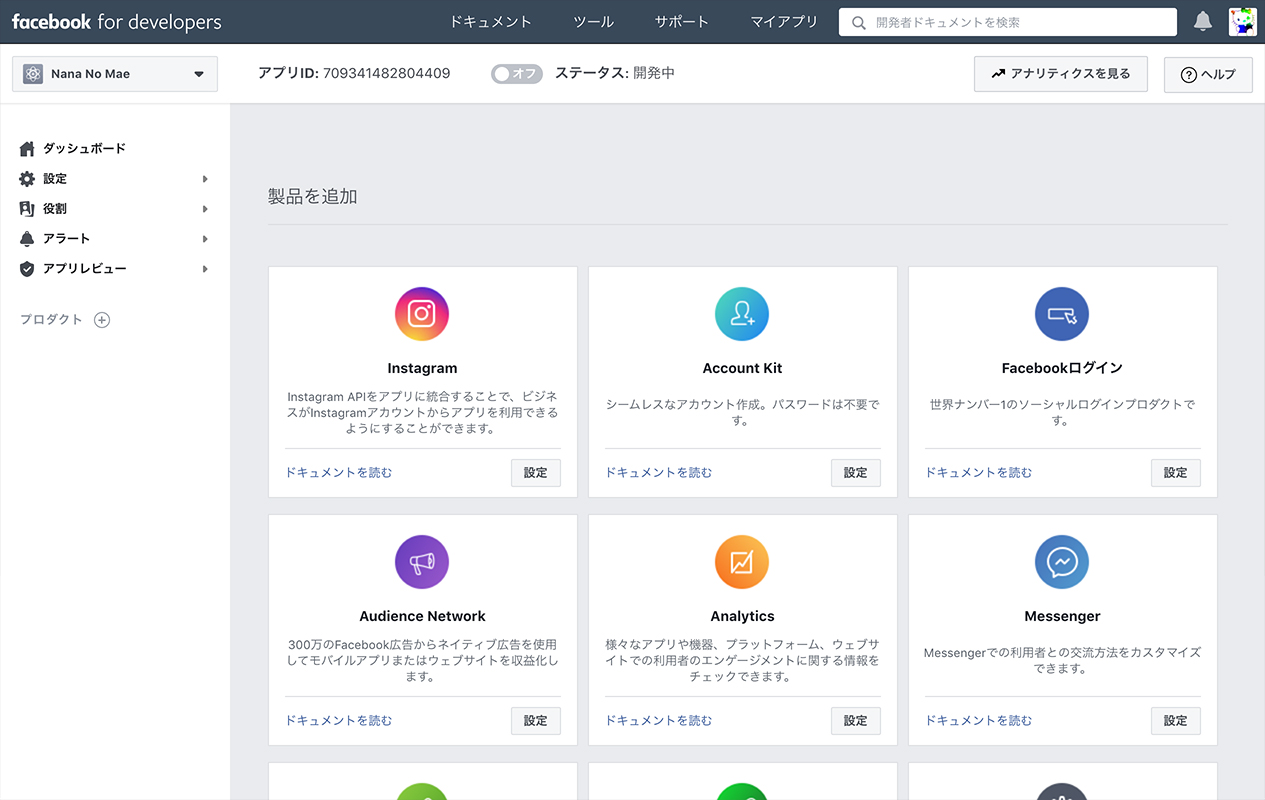
下記のような画面が表示されたら、無事Facebookアプリは作成されました。

Graph APIエクスプローラを使用して3段階のアクセストークンを取得する
Facebook開発者ページのGraph APIエクスプローラにアクセスし、アクセストークンと呼ばれる許可証のコードを3段階に渡って取得します。
1段階目のアクセストークンを取得
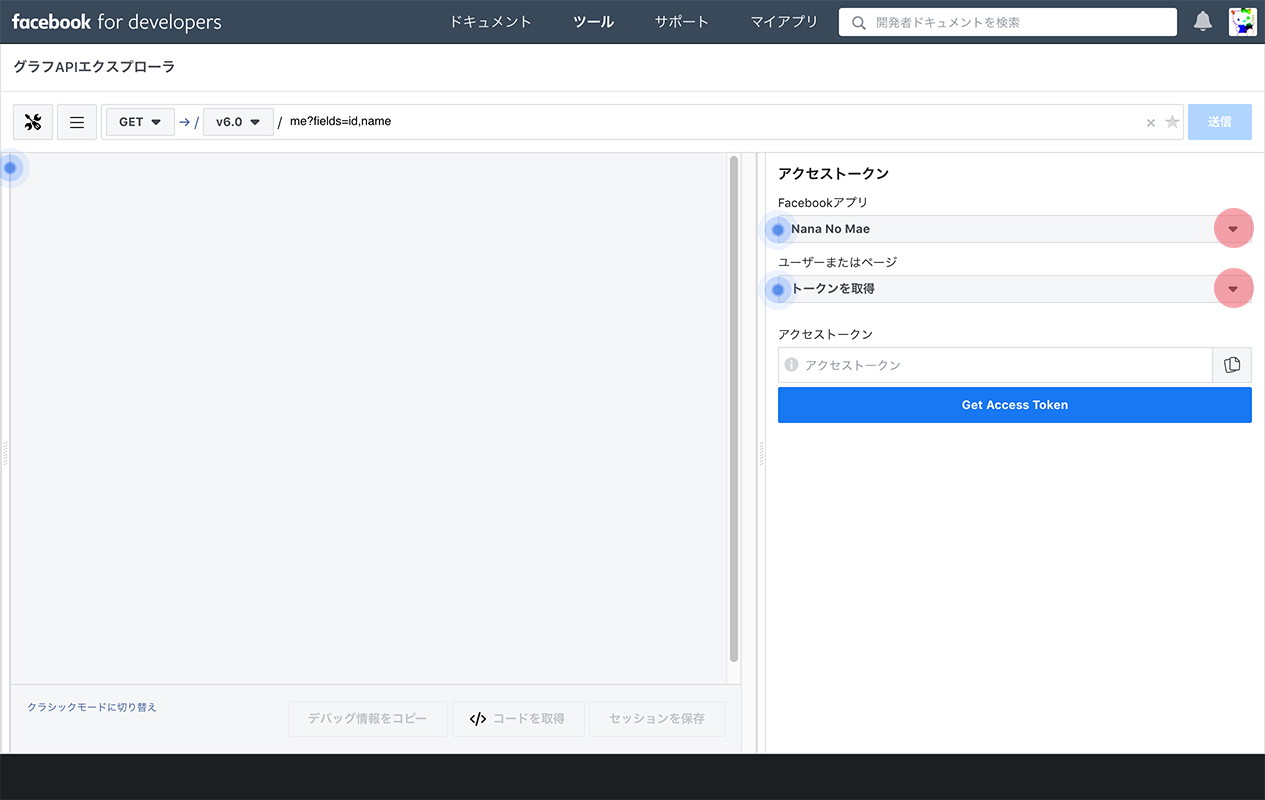
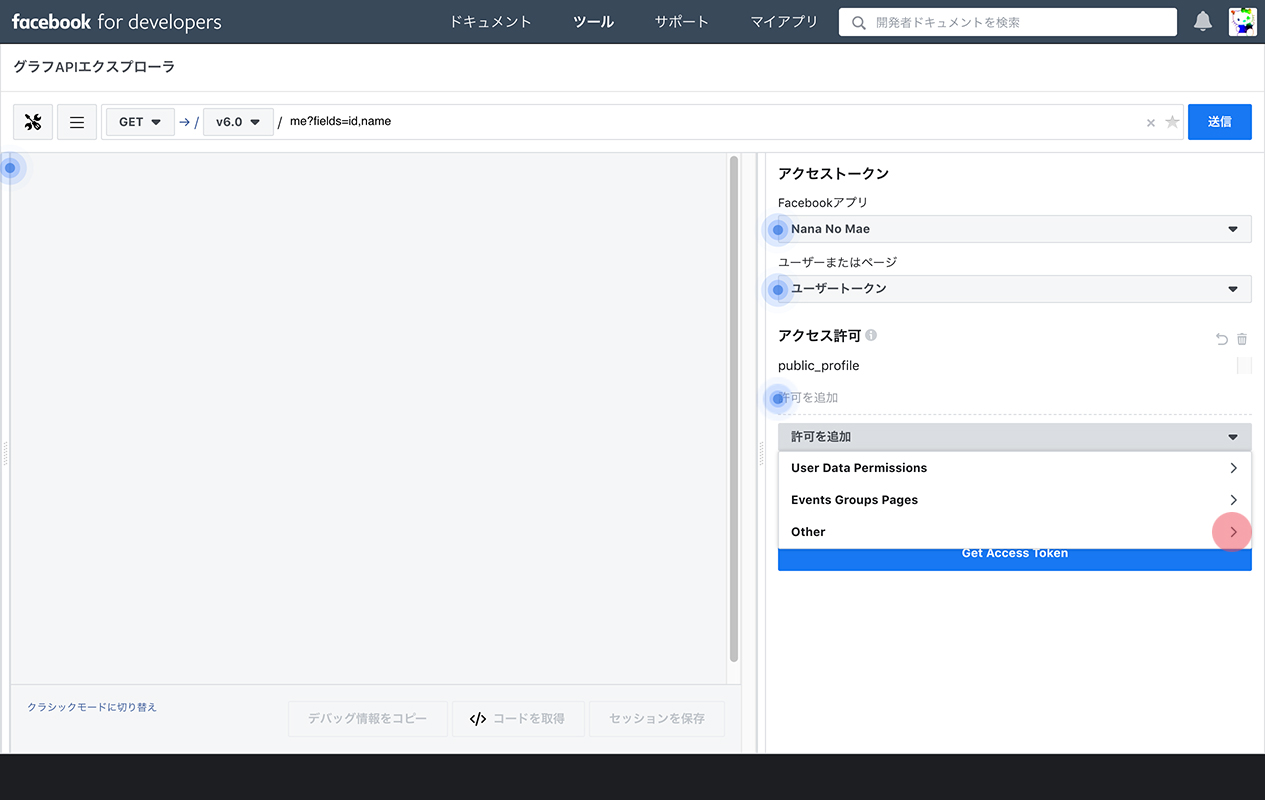
Facebook開発者ページのGraph APIエクスプローラの画面右側の「Facebookアプリ」に先ほど作成したFacebookアプリを設定し、「ユーザーまたはページ」から「トークンを取得」していきます。

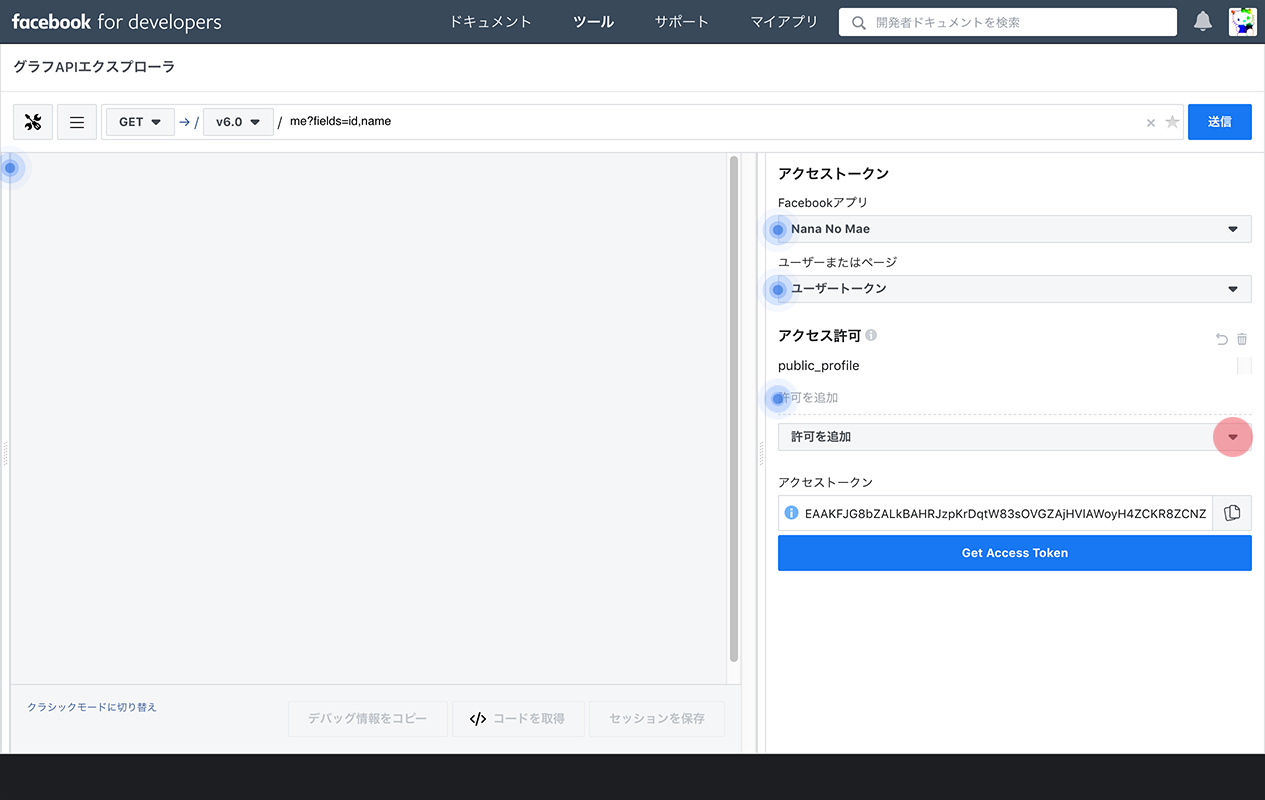
「ユーザートークン」を選択すると、「アクセス許可」にpublic_profileが追加されます。
さらに「許可を追加」していきます。

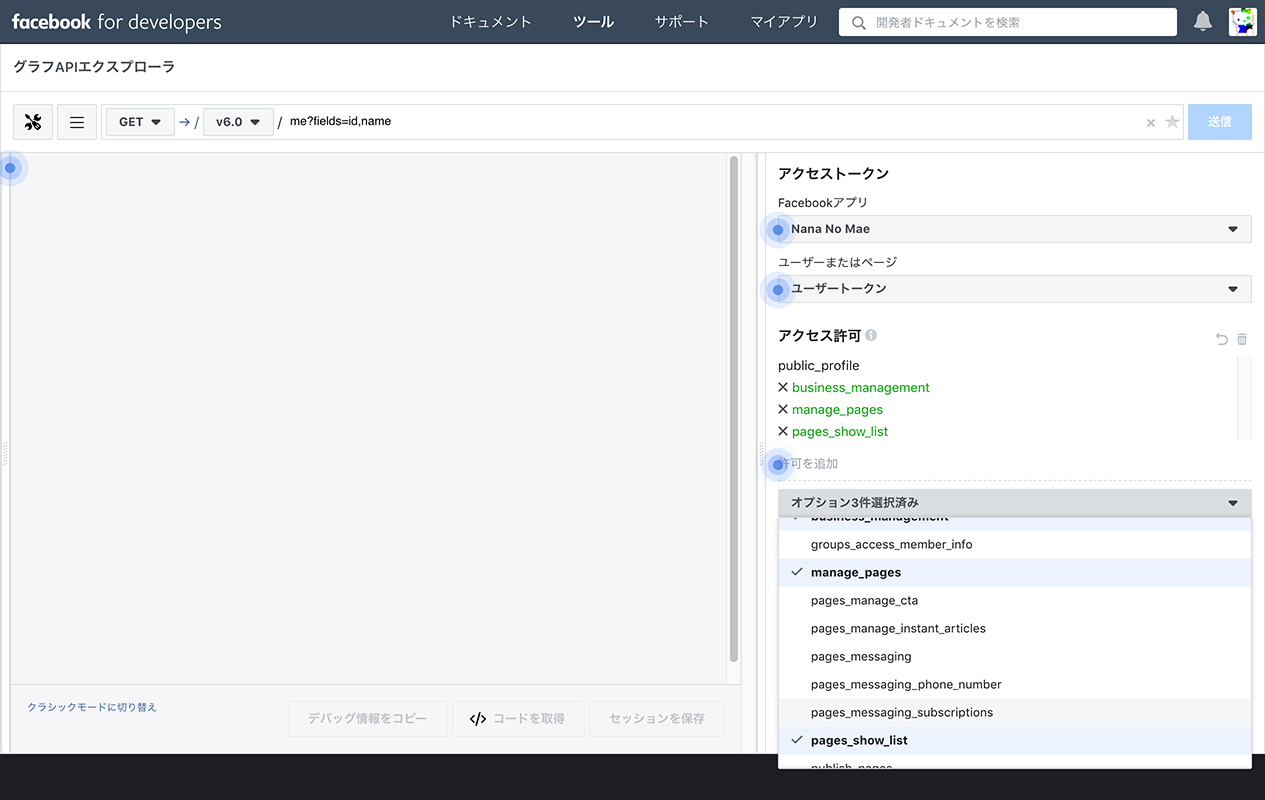
「許可を追加」の「Events Groups Pages」から、business_management、manage_pages、pages_show_listの3つを追加します。


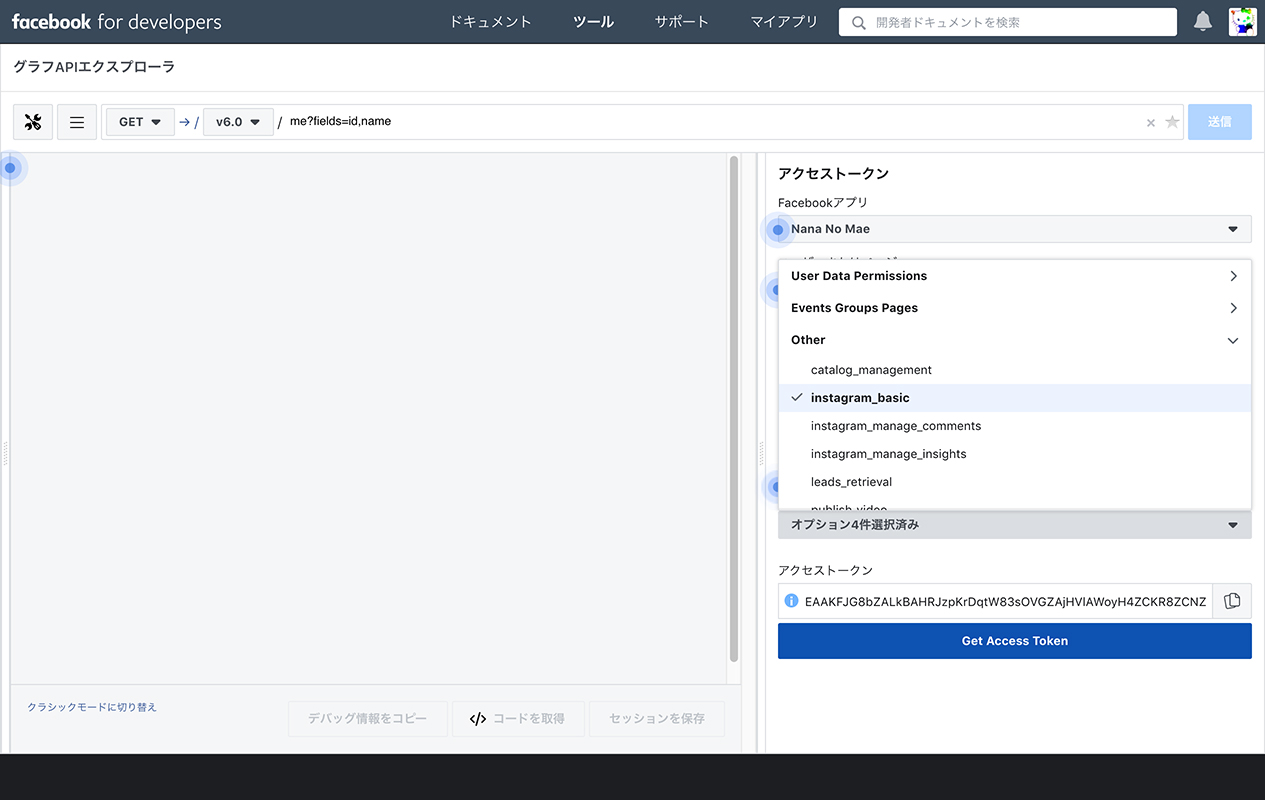
「許可を追加」の「Other」から、instagram_basicを追加します。


「Get Access Token」をクリックし、1段階目のアクセストークンを取得します。
アクセストークンの右側のボタンをクリックし、クリップボードへコピーしておきます。必ず、メモしておいてください。
ログインを求められる場合があるので、そのときはログインします。

2段階目のアクセストークンを取得
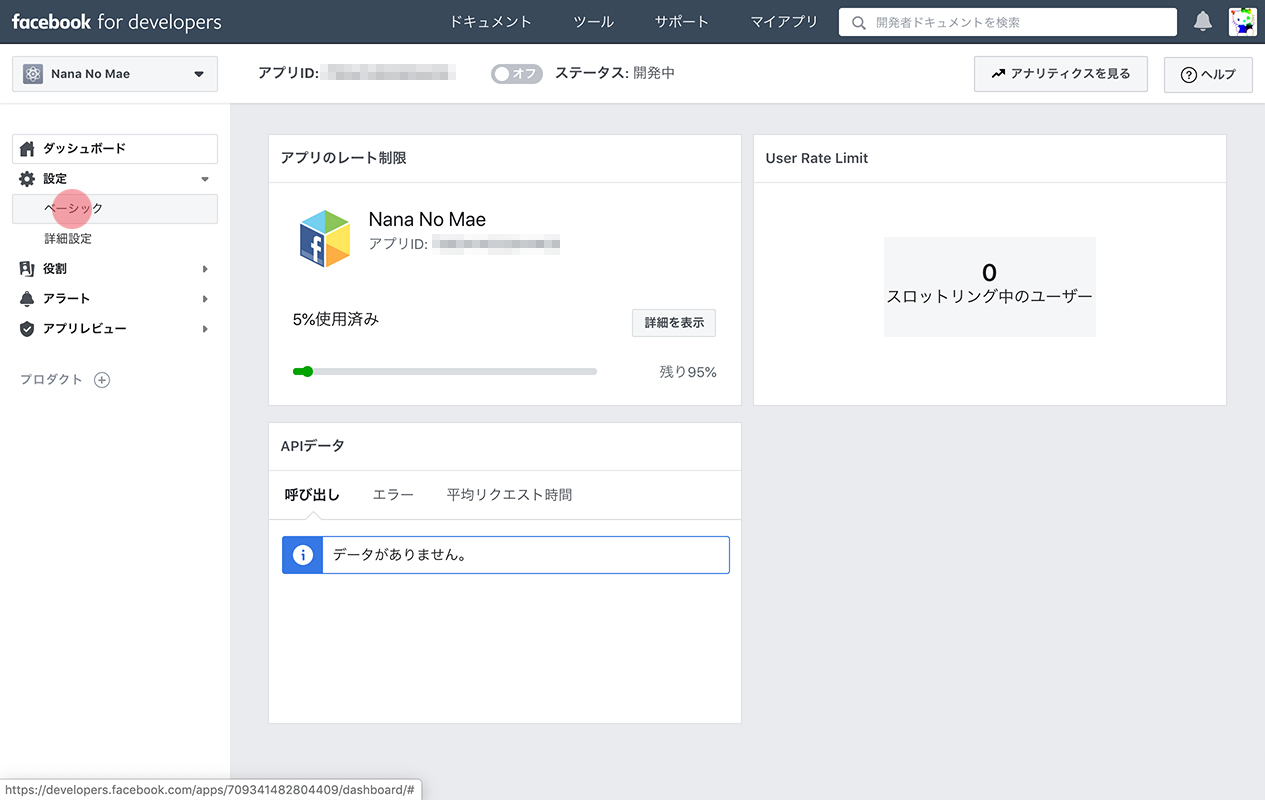
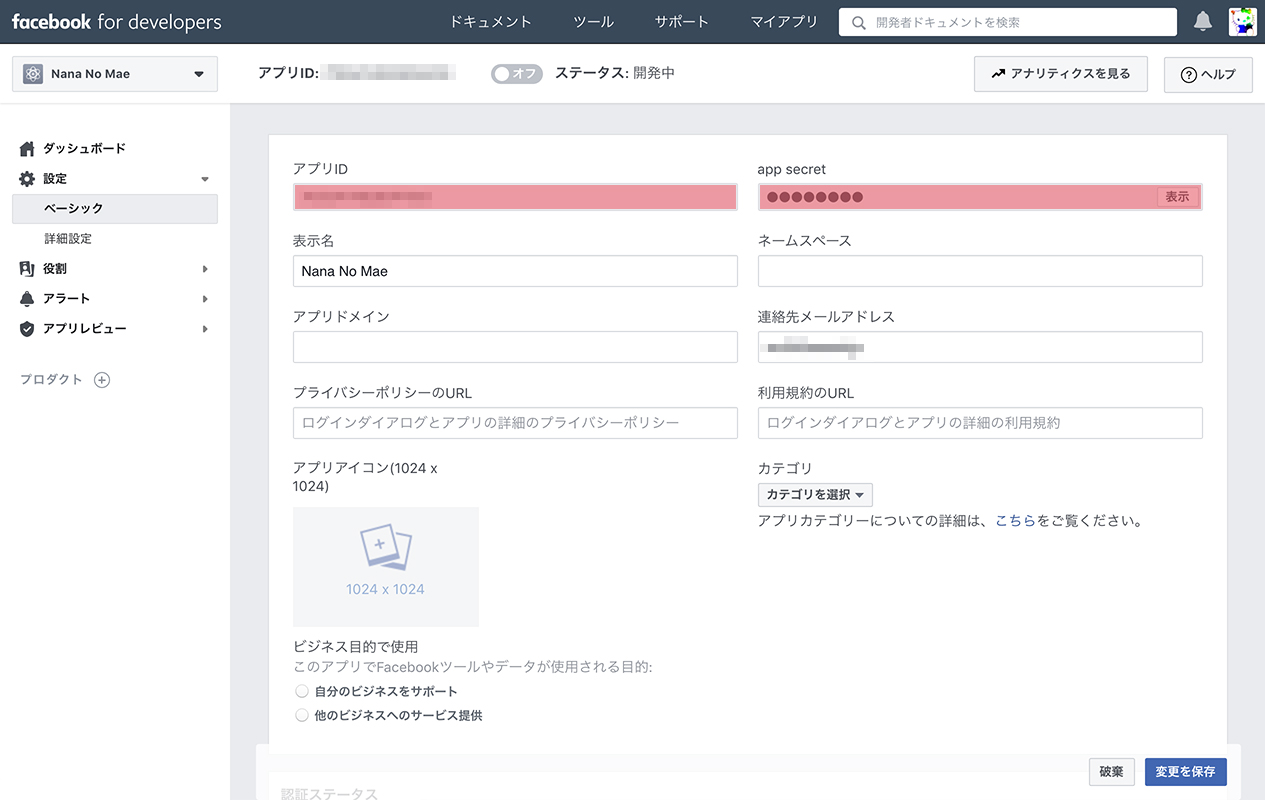
上部メニューの「マイアプリ」から、先ほど作成したアプリ名をクリックし、アプリの設定画面を表示し、画面左側のメニューの「設定」から「ベーシック」をクリックし、アプリの設定情報を表示します。
表示されている「アプリID」と「app secret」をコピーして、メモしておきます。


※app secretは初期状態では「●●●●」のような表記になっているので、「表示」ボタンをクリックし、Facebookアカウントのパスワードを求められるので、入力するとapp secretが表示されます。
続いて、2段階目のアクセストークンを取得するためのURLを用意します。下記のURLの【】内を指定した値に置き換え、直接ブラウザでアクセスします。
https://graph.facebook.com/v5.0/oauth/access_token?grant_type=fb_exchange_token&client_id=【アプリID】&client_secret=【app secret】&fb_exchange_token=【1段階目のアクセストークン】
下記のような画面が表示されます。
この中のaccess_tokenの値を必ずメモしておきます。これが2段階目のアクセストークンになります。

3段階目のアクセストークンを取得
続いて、idを取得するためのURLを用意します。下記のURLの【】内を指定した値に置き換え、直接ブラウザでアクセスします。
https://graph.facebook.com/v5.0/me?access_token=【2段階目のアクセストークン】
下記のような画面が表示されます。
この中のidの値を必ずメモしておきます。

続いて、3段階目のアクセストークンを取得するためのURLを用意します。下記のURLの【】内を指定した値に置き換え、直接ブラウザでアクセスします。
https://graph.facebook.com/v5.0/【id】/accounts?access_token=【3段階目のアクセストークン】
下記のような画面が表示されます。
この中のaccess_tokenの値を必ずメモしておきます。これが3段階目のアクセストークンになります。

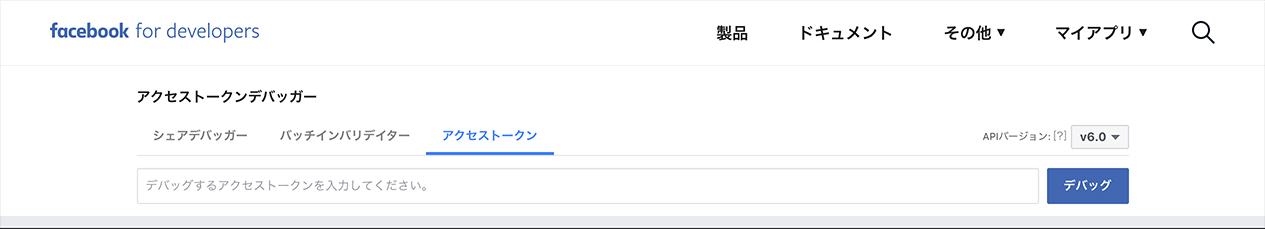
アクセストークンデバッガーを使用して、設定内容をデバッグ
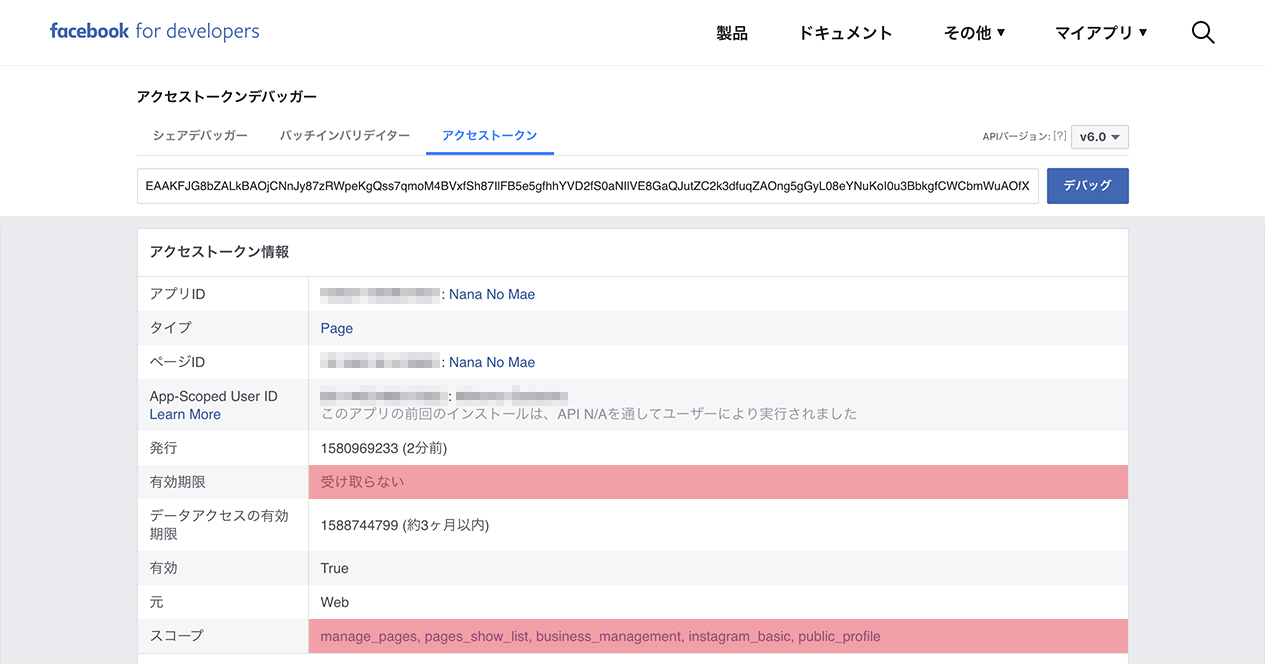
アクセストークンデバッガーにアクセスし、「デバッグするアクセストークンを入力してください。」の項目に、3段階目のアクセストークンを入力し、「デバッグ」をクリックします。

下記のような画面が表示されます。
「有効期限」の項目が「受け取らない」になっており、「スコープ」の項目が、1段階目のアクセストークンを取得した段階で、追加した許可の項目になっているかを確認します。

InstagramビジネスアカウントIDを取得
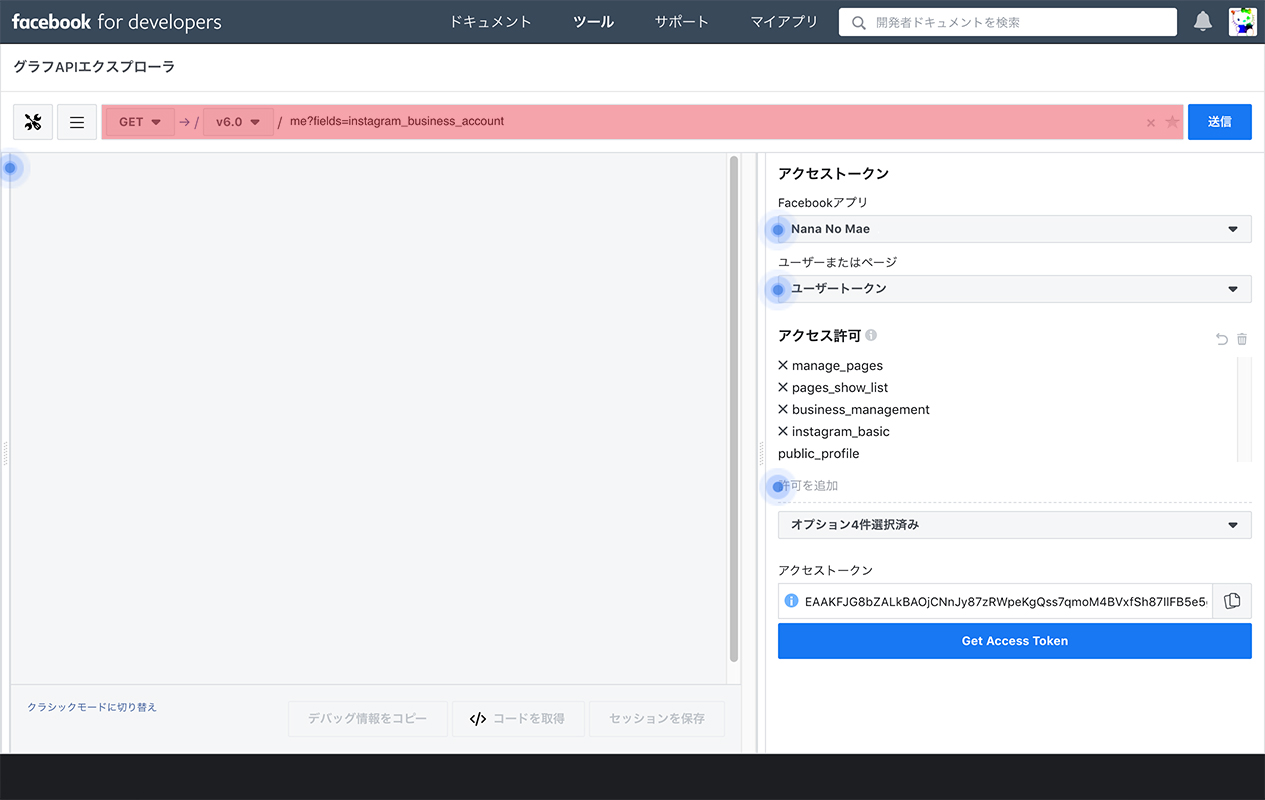
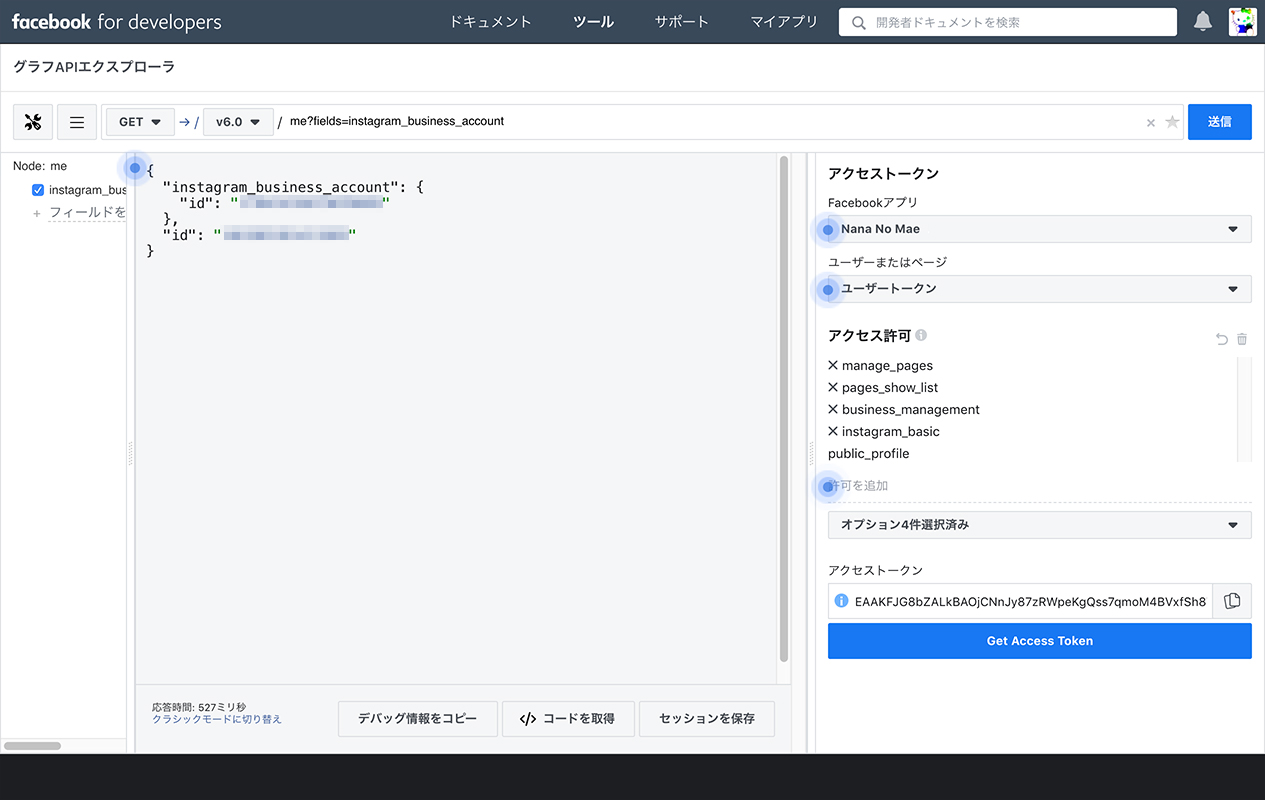
Facebook開発者ページのGraph APIエクスプローラに戻り、URL欄のfieldsの値をinstagram_business_accountに書き換え、「送信」ボタンをクリックし、InstagramビジネスアカウントIDを表示します。InstagramビジネスアカウントIDも必ずメモしておきます。


ここまでで、Instagram Graph APIを利用するのに必要な工程が完了になります。